¿Qué es la nueva API WebGPU? Fruto de 6 años de trabajo, llega a Google Chrome y permite acelerar la gestión de gráficos complejos, modelado 3D y aprendizaje automático desde el navegador. El software que se usa habitualmente para la "navegación" online será de intercambiar datos con la GPU sin pasar por el procesador principal.
El equipo de desarrollo de Google ha confirmado que Chrome 113 admitirá el soporte WebGPU.
WebGPU es una API de bajo nivel que permite acceder directamente a la GPU desde el navegador web: se trata de una tecnología desarrollada por el grupo de trabajo homónimo constituido dentro del W3C (World Wide Web Consortium). Con WebGPU, será posible crear, gestionar gráficos y aplicaciones 3D de alto rendimiento.
La API ha sido diseñada para reemplazar a las anteriores WebGL y WebCL, ofreciendo una mayor flexibilidad y control en la programación gráfica en la web. Con WebGPU, de hecho, se permite a los desarrolladores el acceso directo a los recursos de hardware de la GPU evitando la transferencia de datos a través del procesador principal (CPU): esto se traduce en tiempos de carga de las aplicaciones mucho más rápida y en un aumento de rendimiento.
Otro aspecto fundamental de WebGPU es que la API está diseñada para ser multiplataforma, lo que permite a los creadores de contenido web ofrecer experiencias gráficas avanzadas en una amplia gama de dispositivos, desde ordenadores de escritorio hasta consolas de juegos y dispositivos móviles.
Además del nuevo enfoque, que no es solo el código JavaScript utilizado para la gestión de contenido gráfico, sino también la fase de inferencia utilizada en las actividades de aprendizaje automático.

WebGPU es el resultado de un esfuerzo colaborativo de seis años de desarrollo en el seno del W3C e incluye contribuciones de importantes empresas como Mozilla, Apple, Intel y Microsoft.
La versión inicial del soporte para WebGPU ya se ha integrado en la beta de Chrome 113 en dispositivos ChromeOS con soporte Vulkan, dispositivos Windows con Direct3D 12 y sistemas macOS. La compatibilidad con Android, Linux y otras plataformas se introducirá próximamente.
Muchas bibliotecas WebGL ampliamente utilizadas están implementando el soporte WebGPU o ya lo han hecho. Esto significa que el uso de WebGPU podría requerir solo la modificación de una sola línea de código.
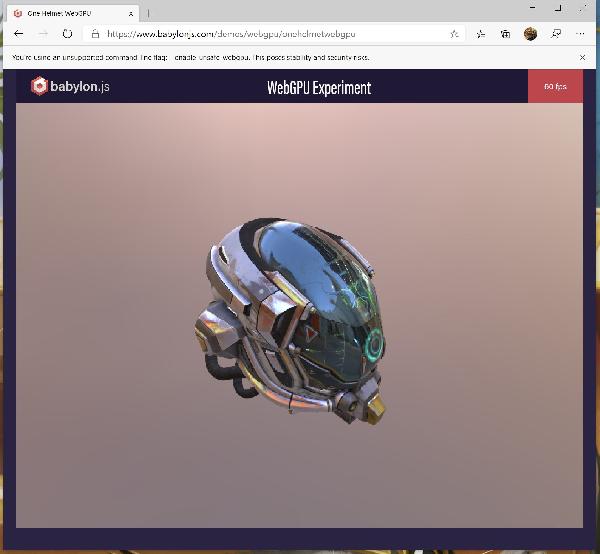
Por ejemplo, Babylon.js ya cuenta con soporte completo de WebGPU. Babylon.js es una biblioteca de gráficos 3D de código abierto para el desarrollo de aplicaciones web. Ofrece una amplia gama de funcionalidades, como la creación de modelos 3D, la animación, la física, la iluminación y el audio.
Está diseñada para ser fácil de usar y personalizable, lo que permite a los desarrolladores crear aplicaciones 3D complejas sin tener que escribir código desde cero.
La tecnología WebGPU ha sido diseñada para ser fácil de usar y personalizable, lo que permite a los desarrolladores crear aplicaciones 3D complejas sin tener que escribir código desde cero.
TensorFlow.js, una biblioteca de código abierto para el aprendizaje automático que permite entrenar y utilizar modelos directamente en el navegador web o en Node.js, también ofrece un amplio soporte para WebGPU.
Los creadores de PlayCanvas, un motor de juegos 3D basado en la web que permite a los desarrolladores crear juegos y aplicaciones 3D interactivos directamente en el navegador, han anunciado el soporte inicial de WebGPU.
Los creadores del proyecto Three.js, una biblioteca de código abierto de JavaScript para la creación de gráficos 3D interactivos dentro del navegador web, han confirmado que la implementación de WebGPU está en desarrollo y han proporcionado algunos ejemplos.